Reimagining results
Redesigning a results page to deter cognitive bias
Role: Research and UX/UI Design
Timeline: January - March 2023
Background: Alma is a platform that supports mental health providers in running their private practice. As part of its service, Alma also helps individuals seeking a therapist connect with a therapist in Alma’s community.
CONTEXT
40% of clients who request to meet with a provider are rejected.
Following the research I conducted in support of the new discovery feature I uncovered an unsurprising but concerning insight - clients who lacked confidence applying filters or defining their criteria used a therapist’s profile photo to try and determine what it might be like to work with them.
They relied on what was primarily referred to as ‘vibes’ to choose a therapist.
Is this inherently bad? No, but there were a few cognitive biases at play, most notably:
Salience bias
The tendency to focus on information that is more noticeable or provokes an emotional response, while ignoring less prominent, though potentially more valuable information
What this means
A successful relationship between a client and a therapist is defined by therapeutic fit - a therapist must be adequately trained and have the expertise necessary to help a client meet their goals for therapy, but they must also meet more subjective criteria that allows the client to feel a sense of safety, trust, and personal connection to the therapist.
By relying on only some information about a therapist, clients were highly unlikely to find a provider with whom they could establish a strong therapeutic fit.
Let’s revisit the research…
Anchoring bias
The tendency to focus more on the first piece of information presented or noticed and assign more value and importance to it than information provided later in an experience
RESEARCH
User Interviews
I decided to conduct moderated research in the form of user interviews that incorporated a contextual inquiry component with the goal of gaining as much ‘stream of consciousness’ insight into a client’s thought process as they searched for a therapist. I ultimately interviewed 7 clients who had searched for a mental health care provider in the past year (either through Alma or another platform). I observed them as they used the Alma platform to search for a new therapist, while asking questions like:
I decided against other research methods, specifically surveys, due to a concern about context effect, or the inability to accurately recall memories and motivations in a context different from the one they occurred in. The hope was that by bringing clients back into the contextual environment of seeking a therapist, they could more easily recall their motivations and pain points from when they conducted the search on their own.
Key findings
Clients who wouldn’t choose a provider without a profile photo
Clients who said therapeutic approach and style were key criteria.
Clients who applied filters for therapeutic approach or style
“... If [the profile] doesn’t have a picture I skip past it - you shouldn’t judge a book by its cover but pictures are your first impression of people and how they’re going to be.”
Takeaways and next steps:
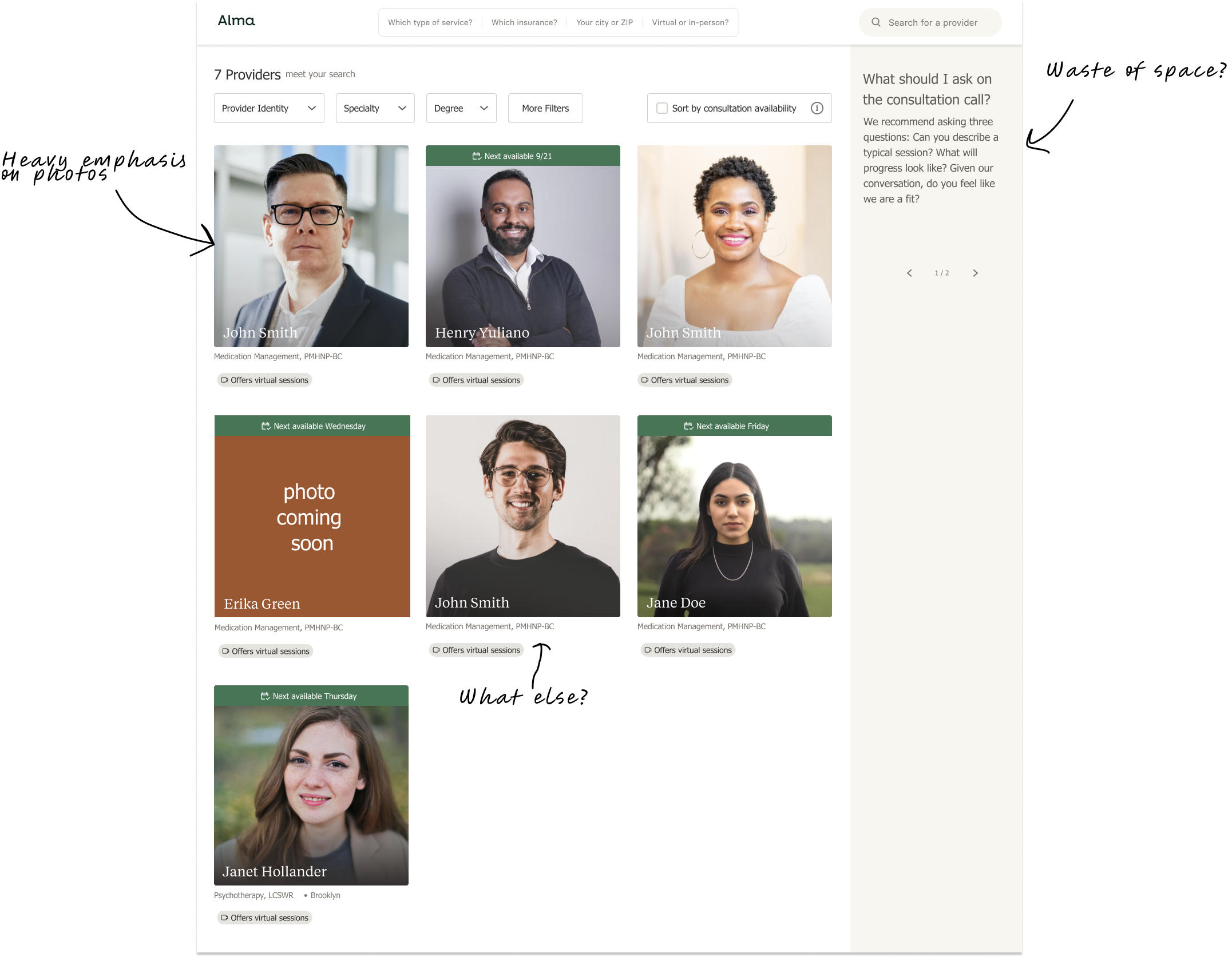
It was clear that clients were relying heavily on the therapist’s profile photo and their descriptions of their practice, not the filters, to get a sense of a provider’s personality and filter out providers they didn’t think would meet their needs - how might we convey a therapists personality in other ways?
Method and therapeutic style are important criteria but clients don’t apply those filters because they either don’t notice them or don’t feel confident applying them - how might we instill confidence in clients to apply this criteria?
How can we deter cognitive bias without detracting from the client experience?
Revisiting the problem
Clients struggle to effectively navigate the results page and determine which therapists meet their criteria because it fails to convey information that we know is significant to clients.
As a result, clients submit requests to meet with therapists who are ultimately incompatible, leading to a frustrating and demoralizing experience for both clients and therapists.
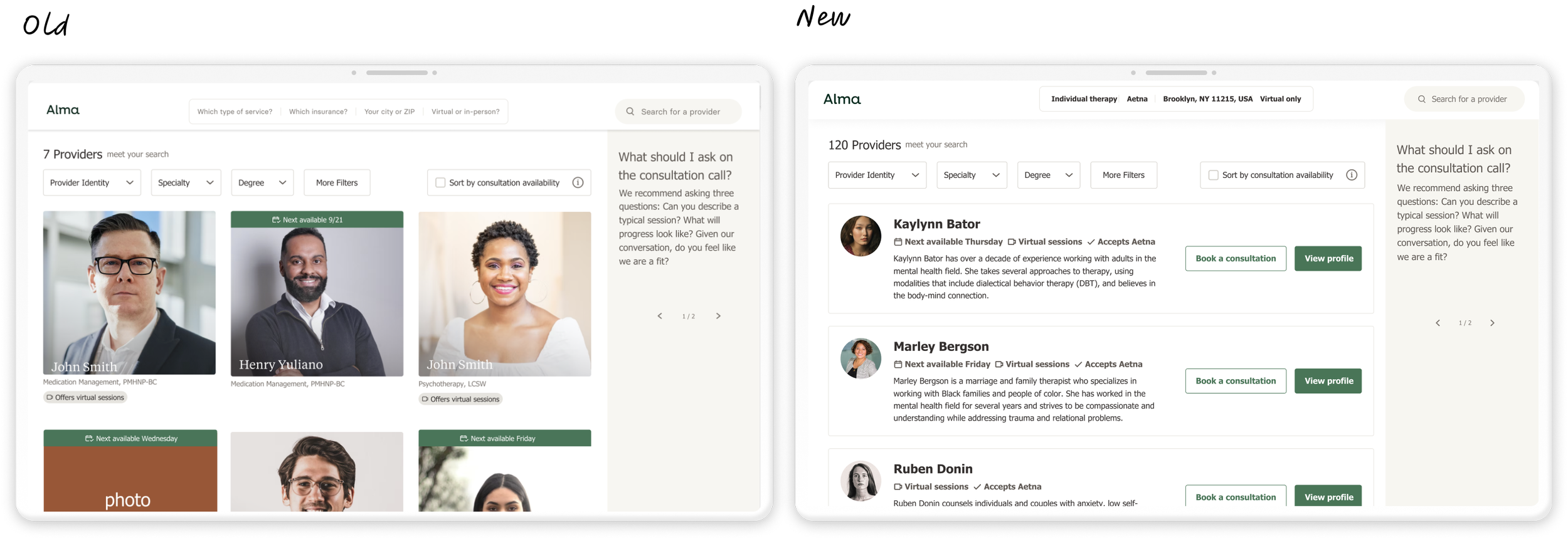
The Alma results page at the start of this project
IDEATION
Wireframes and sketches
We wanted to design an experience that provided clients with the information they need to feel informed while also focusing them on information we know to be important to therapeutic fit.
Because clients were using the profile photo to get a sense of a therapist’s personality, we explored other possibilities for replicating the value of an easily scannable yet highly informative piece of information
Could we use tags to convey the information that clients were seeking (soft-skills, “vibe”) in a scannable and concise way?
ITERATION
Low-fi
We were thrilled about the prospect of adding tags to the results page that would convey a therapist’s personality and therapeutic style in a concise way. The only problem? We lacked the data necessary to add these tags
Collecting information about a the average response time or popularity of 15,000+ therapists would cause significant delays in the development timeline. Instead, we decided to add tags for the information we already had about each therapist’s practice.
High-fi
We ultimately landed on a format that maximized the horizontal real estate in the UI while leveraging scannable, succinct criteria we knew to be both important to clients, all while reducing cognitive bias by making the information more equitable in its representation.
Testing
To test the impact of the new results page we released the new experience to clients in one state, using a state with similar demographic makeup and size as a control.
23% of clients who engaged with the new results page submitted a request to meet with a provider (compared to 20% of the control group)
SOLUTION
Final Deliverable
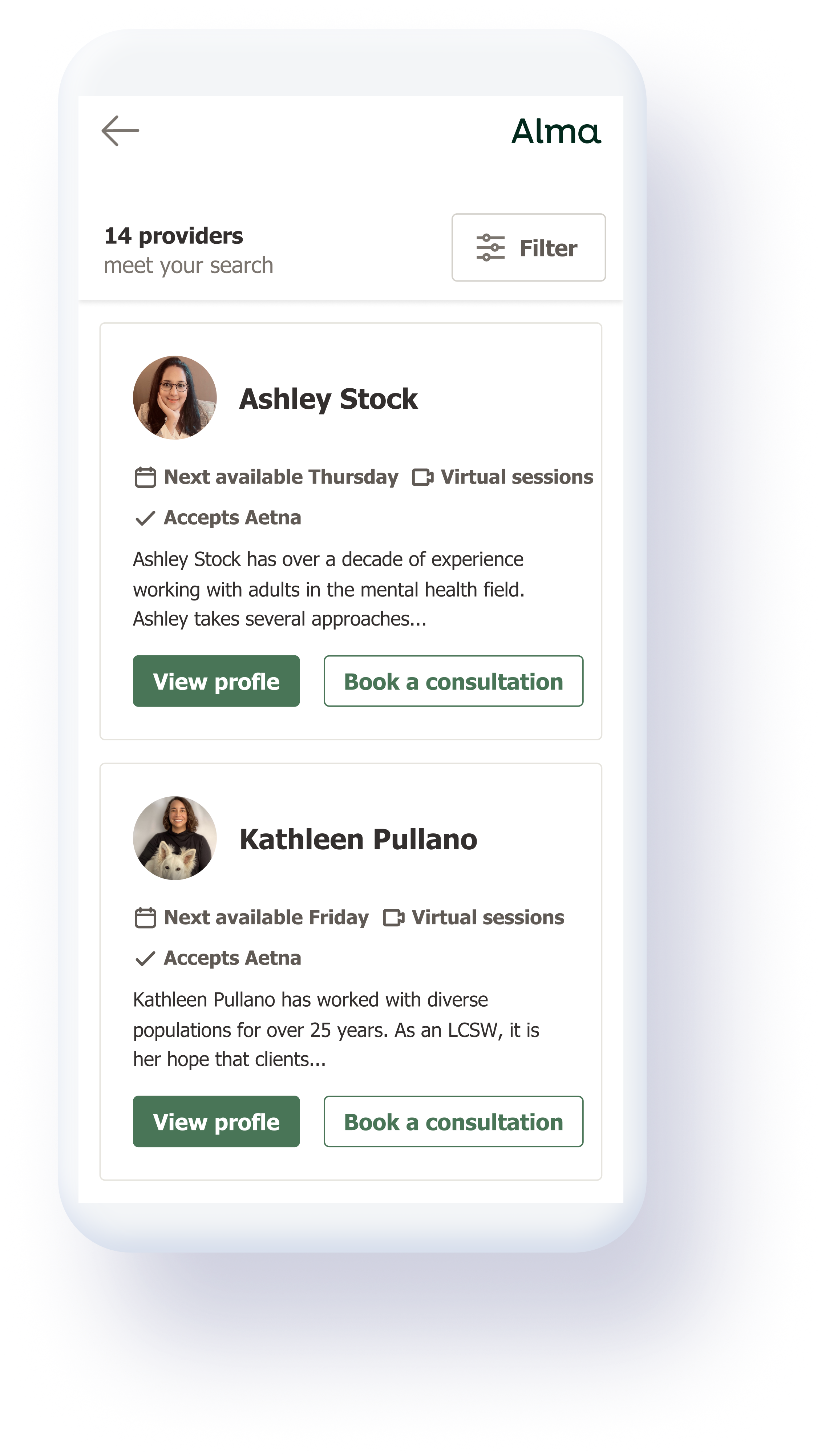
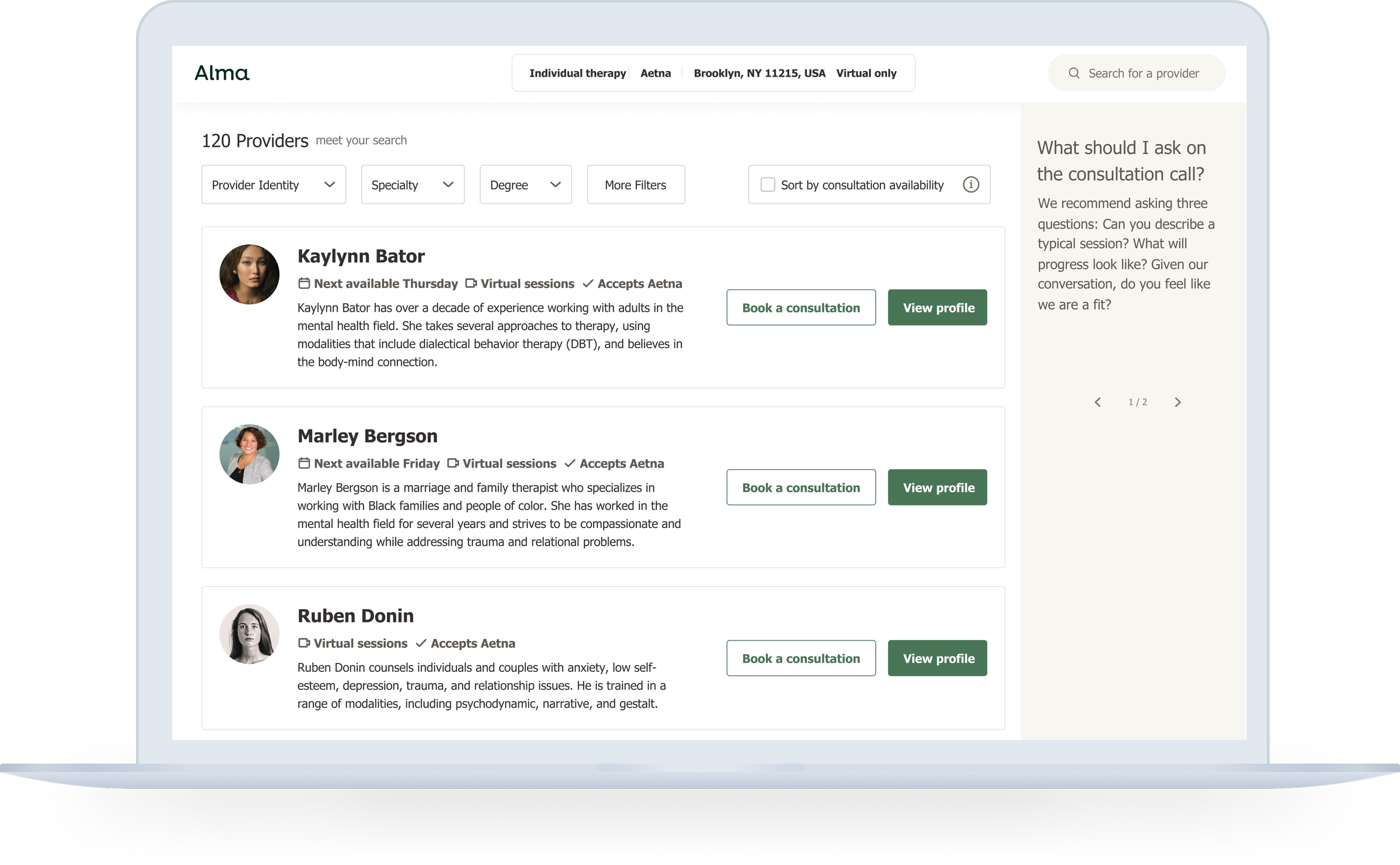
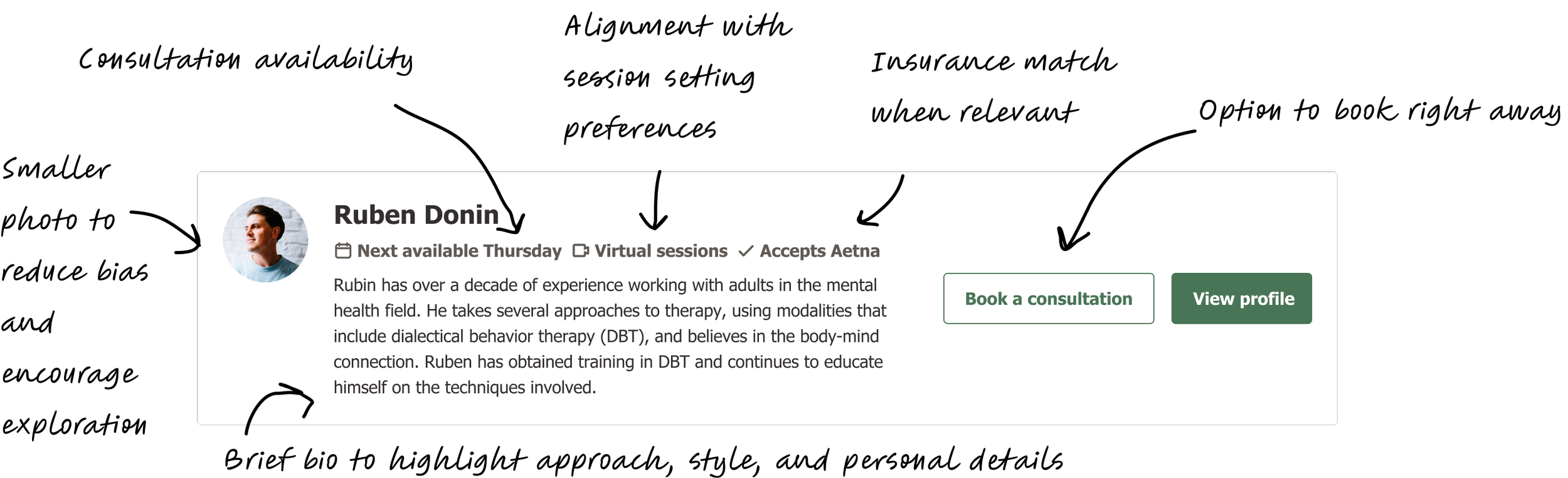
Our final deliverable was a results page that was scannable yet informative. By bringing the bio onto the results page and reducing the size of the profile photo we aimed to reduce cognitive bias driven by the photo while still providing clients with the rich, personal information they sought to determine if a therapist would be a good fit for them.
We leveraged tags for availability, session location, and insurance status to make it easier for clients to quickly note important criteria, and added an option to book directly from the results page with efficiency in mind.
Below are examples of variations of the results page if there are very few results or if the client’s insurance provider qualifies them to use Alma’s session cost calculator tool
LOOKING BACK
Impact
Within one month of rollout we saw a 4% increase in the number of clients who submitted requests to meet with a therapist, however, we failed to see an impact (positive or negative) on the ultimate success of the relationship (defined as the occurrence of at least one appointment).
Lessons Learned
We knew what criteria was most important to users, but we lacked the confidence to know how to effectively communicate that information to users. Resonance testing would have allowed us to understand how to display the criteria we found to be most important in a way that resonated with clients’ expectations.
Additionally, a more comprehensive discovery experience that allowed us to collect data on and test the efficacy of what we deemed ‘qualitative tags’ could have exponentially improved the impact of the new results page. Because we knew that conveying this type of information in a concise format would have spoken to the clients’ need to quickly understand a provider’s personality or style, I felt confident in this direction but limited by project scope to pursue it. Ultimately we decided to use the impact of the initial tag set to inform the value of pursuing more qualitative tags in future iterations.